サイトの文章を読みやすくするためのWebタイポグラフィを考えてみる

ウェブサイトの文章を読みやすくするための、Webタイポグラフィ設定についての考察をご紹介します。
目次
Webサイトにおけるテキストまわりは年々進化を遂げています。そのなかで最近Googleから発表されて気になった「word-break: auto-phrase」のご紹介と、読みやすさに考慮したWebタイポグラフィについての考察についてまとめたいと思います。
はじめに
はじめに、タイポグラフィについての簡単な説明と、Webデザインにおける制約や最新技術などについて紹介します。その後、このブログサイトで実践していることについて説明します。おおまかには、以下のような流れとなります。
- タイポグラフィとはなにか
- CSSで実現できるタイポグラフィ設定についての紹介
- このサイトで実践していること
タイポグラフィとは
タイポグラフィとは、文字を読みやすくするためのデザイン技術です。パンフレットやポスターなどの印刷物やWebサイトにおいて、読みやすい文字組みを構成することを意味します。読み手側にとって読みやすいデザインを作ることで、情報を提供する側の意図もより伝わりやすくなります。
もともとは印刷物において文字の体裁を整えるための技術として発展してきましたが、デジタル化が進んだ現在では、Webサイトや動画・VRなども含めて、あらゆるメディア上での文字表現に欠かせないデザイン技術となっています。
Webタイポグラフィとは
基本的なタイポグラフィの考え方はデジタルも印刷物もそれほど変わりませんが、Webサイトの場合、デバイスやブラウザなど、見る人の環境によって違いが出ることもあります。ユーザーによって異なる画面サイズや解像度でも読みやすいように、行間やフォントサイズなどをCSSで設定します。
またWebでは、ユーザーが「サイト側で指定したフォント」を持っていない可能性があるため、代替フォント指定やWebフォントの使用などが必要になります。このサイトではNoto Sans JPというWebフォントを使用しています。
その他にもWebタイポグラフィにおいて考慮する文字設定は以下のようなものがあります。
- 文字の種類(フォント)
- 文字サイズ
- 文字の色
- 背景色とのコントラスト
- 行間
- 1行あたりの文字数
- 見出しと本文の余白
これらを総合的に配慮しながらサイト全体のデザインに適用して、文字の読みやすさを調整します。具体的な設定などについて以下で詳しく解説していきます。
CSSでの文字組みの設定について
CSSにおける文字組みの設定はたくさんありますが、今回はその中から以下の機能を使って調整します。
- font-feature-settings
- word-break: auto-phrase
文字詰めができる「font-feature-settings」とは
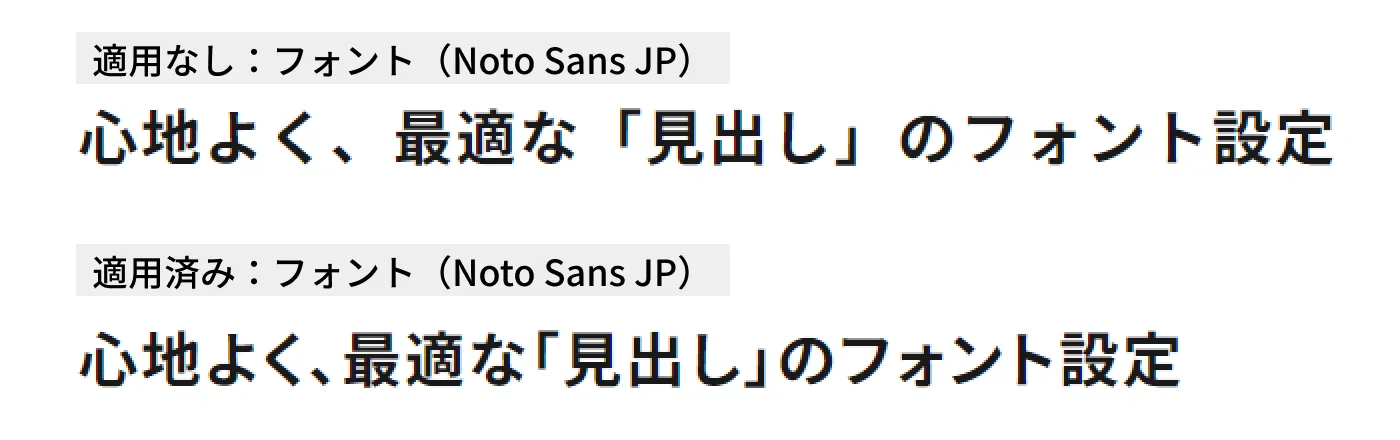
日本語の文章において、文字幅を詰めたいときに使えるCSSプロパティがfont-feature-settingsです。設定できる値はいくつかあるのですが、その中から今回はpaltを使用します。文字が引き締まって表示されるので、とくに見出しなどに使用するといい感じになります。
実際に適用してみるとどのようになるでしょうか?以下の設定で試してみます。
h1 {
font-feature-settings: "palt";
}
このようになりました!「適用済み」を見ると、とくにカタカナやひらがな、句読点などが大きく詰まっているのが分かります。
注意点として、本文などのテキストに適用すると全体的に窮屈になり読みづらくなる可能性があります。見出しなど限定的な使い方のほうが適しているでしょう。
font-feature-settingsについての詳しい解説は、以下も参考にしてください。

日本語の改行を最適化する「word-break: auto-phrase」とは
日本語フレーズの改行を最適化するword-break: auto-phrase はChrome 119から利用可能となる新しいCSSの機能です。以下、Chrome Developers Blogから引用します。
中国語や日本語などの東アジア言語では、単語の区切りにスペースを使用せず、単語の途中でも改行されます。これは、これらの言語では通常の改行動作ですが、見出しや詩などの短いテキストでは、自然なフレーズの境界で行を折り返すことが推奨されます(日本語では、この境界を「文節」と呼びます)。
引用:CSS に 4 つの新しい国際化機能を導入
自然なフレーズの境界とはどういったものでしょうか?文章での説明だと分かりづらいため、実際にどのように機能するのか試してみます。
↓ word-break: auto-phrase 指定なし
「Webサイト制作における…」などの記事タイトル部分に注目してください。

↓ word-break: auto-phrase 指定あり
p {
word-break: auto-phrase;
}
このように、特別な設定をせずとも、自動でちょうどいい感じの改行が行われています!たしかに自然なフレーズ(文節)で改行されることがわかりました。
ただし、上記のサンプルのようなカード型レイアウトだと、右側にスペースが出来てややバランスが悪いようにも感じられます。サイト内のどの要素に適用するかは十分検討する必要があるでしょう。今回はサイト全体に適用することは避けて、記事内の見出しにだけ適用することにしました。
利用できるブラウザについて
今回紹介した「word-break: auto-phrase」は2023年12月時点ではChromeとEdgeのみでしか利用できない新しいCSSです。今後他のブラウザにも実装されるとうれしいですね。
以上、これらをふまえて文字組みのCSSを以下のように設定しました。今回は見出しのみの適用です。
/* 実際の設定はh2以外にも適用 */
h2 {
word-break: auto-phrase;
font-feature-settings: "palt";
/* 文字が詰まりすぎるのを緩和するためにletter-spacingを設定 */
letter-spacing: 0.05em;
}本文のテキストについては、あまり特別な設定はせずにブラウザ側の表示に任せてしまったほうが、ユーザー側も見慣れているため読みやすいと思います。
本文のフォントサイズを検討する
つづいて、文字サイズについても検討します。
基本的には16px~18pxくらいの文字サイズが最適というのが一般的に言われており、多くのサイトでも採用されています。実際にはその媒体やユーザー層によっても変わってきますが、このサイズの範囲で設定すれば基本的には見やすいといえると思います。
そこで16px、17px、18pxの3パターンで検討し、結果的に18pxを採用しました。スマートフォンサイズでは16pxにしています。
一般的にWebデザインにおいては、8の倍数または4の倍数で文字サイズや余白を設定する事が多いです。そのため、文字サイズも16px、18px、24px…などのような数値で設定するのがスタンダードとなっています。
このサイトで採用しているTailwindCSSのデフォルトの文字サイズ指定も、以下のような設定になっています。
| クラス名 | CSS設定 | px値 |
|---|---|---|
| text-lg | font-size: 1.125rem; | 18px |
| text-xl | font-size: 1.25rem; | 20px |
| text-2xl | font-size: 1.5rem; | 24px |
ただ、これらは必ずしも絶対のルールではなく、15px、17px、21pxなどの設定も場合によっては採用することもあります。
実際に、最後まで候補となったのは17pxと18pxでした。17pxの文字サイズも可読性には十分で、全体のバランス的にも優れていると思います。Google Japan Blogなどは17pxを採用しており、とても見やすいと感じたので、当初は17pxの採用を検討していました。
ただし、やはりサイト全体のルールから少し外れるのと、17pxと18pxではそれほど変わらないので、統一的なサイズルールと見やすさを両立できる数値として18pxを採用しています。
本文サイズにあわせてコンテンツ幅も検討する
基本となる文字サイズが決まったので、コンテンツ全体の横幅のサイズも検討します。一行あたりの文字数の基準は35文字〜40文字が最適と言われています。また、アクセシビリティにおける基準としても全角40文字以内の幅が推奨されているため、40文字を基準として横幅のサイズを決めていきます。
文字サイズ 18px × 文字数 40 = 720px
となるので、コンテンツ幅を720pxで設定することにしました。
また本文以外でも、表(Table)やHTMLなどのソースを表示するコードブロックも掲載することがあります。これらは1画面内でより多くの情報を表示させたいため、文字サイズや行間をやや小さめに設定しています。最終的に本文を含めた文字サイズ設定は以下となりました。
| 文字タイプ | 文字サイズ(PC) | 文字サイズ(SP) | 行間 |
|---|---|---|---|
| 本文 | 18px | 16px | 1.8 |
| リスト | 18px | 16px | 1.6 |
| 表 | 16px | 14px | 1.5 |
| コード | 14px | 13px | 1.4 |
本文の文字サイズ選定におけるポイント
- 一般的な16px~18pxという数値は、選定のうえで基準にすると良いでしょう
- サイト全体のバランスを考えて、17pxや19pxなどの数値も検討の余地はアリだと思います
- 本文以外のリストやテーブルなども、必要に応じて文字サイズや行間の設定を行います
- コンテンツ幅や1行あたりの文字数などにも配慮すると良いでしょう
- 文字サイズを基準にコンテンツ幅を決めるのもアリ
見出しのフォントサイズを検討する
見出しのCSS設定についてはさきほどご紹介しましたが、サイズについても本文と同様に検討します。
基本的にはH1を始めとして、H2、H3、H4と順にサイズを下げつつ、それぞれのジャンプ率にも気を配りました。そのなかでも今回は記事内に入る想定のH2~H4の文字サイズの選定を重視しました。
理由としてこのサイトでは、記事タイトル(H1見出し)のすぐ下にアイキャッチ画像と目次をはさむため、H1がH2の見出しと同じか、より小さいサイズだとしても、記事本文の読みやすさ(読みにくさ)にはあまり影響がなさそうだからです。
とはいえ、H1が小さすぎてもデザイン上のバランスが悪いので、ある程度のサイズは確保して最終的には以下のような設定になりました。
| 文字タイプ | 文字サイズ(PC) | 文字サイズ(SP) |
|---|---|---|
| H1記事タイトル | 36px | 24px |
| H2見出し | 30px | 24px |
| H3見出し | 24px | 20px |
| H4見出し | 20px | 18px |
SP(スマホ)の設定では、H1とH2が同じサイズですが、とくに違和感はありません。また、行間についてはH1~H4まですべて「1.375」で設定しています。
ジャンプ率とは?
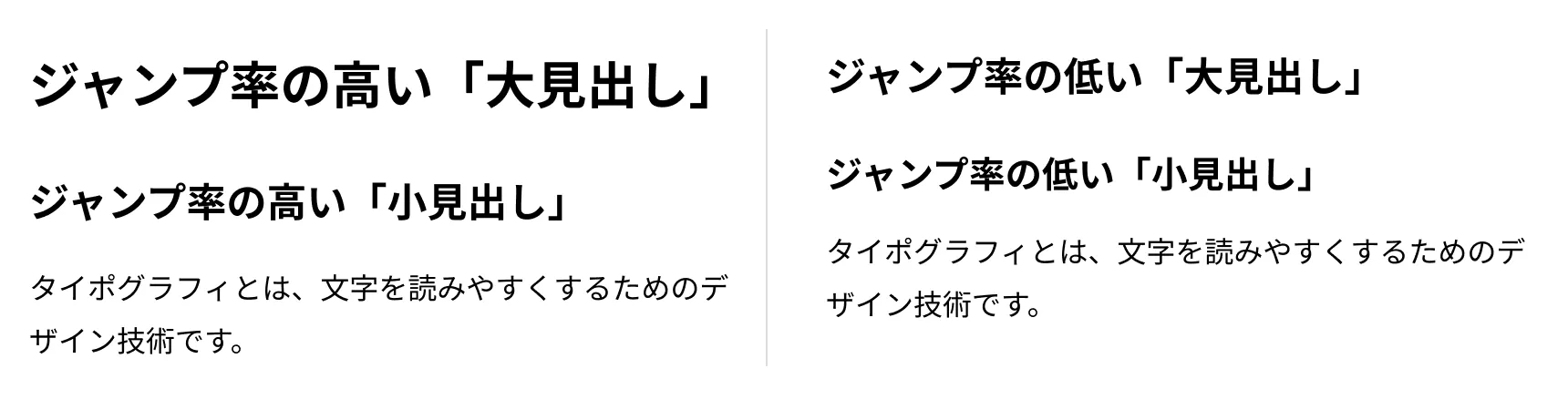
情報の優先度に応じて文字サイズに差をつけることを、デザインにおいて「ジャンプ率」といいます。大見出し、小見出し、本文の順で文字サイズを小さくしていくのが基本です。例えば大見出しと小見出しのサイズの差が大きいと「ジャンプ率が高い」といった言い方をします。
以下の例では左がジャンプ率が高く、右がジャンプ率の低い状態となります。

ジャンプ率は必ずしも高いほうがいいわけではなく、サイトの特性やページ全体のバランスによって適切な数値を決定します。
見出しの文字サイズ選定におけるポイント
- H1は長めの文字が入ることも想定されるため、大きすぎる文字サイズは避けています
- H2とH3は比較的よく出てくるため、文字サイズの差(ジャンプ率)を大きめにしています
- H5とH6はこのブログではほとんど使われないと思うため省略します
- 実際にはH4もあまり使われなさそう
- デザイン要件によっては、H4~H6も含めたサイズ設計が必要になります
- 見出しの文字は行間を本文より小さめにすると良いでしょう
まとめ
以上、このサイト内での文字まわりの設定の紹介となります。ここで紹介したWebタイポグラフィの考察については、あくまでブログやコラム記事のような読み物系のレイアウトに適したものなので、Webデザイン全般に適用できるものではありません。
ただし、基本的な考えやCSSで可能な文字組みについては、一般的なWebサイト・WebアプリケーションをはじめメルマガやLPなどにも適用できるでしょう。
一生懸命作ったコンテンツでも、ユーザーにとって見づらいと読まれない可能性もあります。タイポグラフィに気を配ることでより多くの読者に届けることができると思うので、「読んでもらいたい」サイトを作る場合には参考にしてみてください。
参考サイト
Webサイトの構築や運用など、なんでもご相談ください!
Share

✏️ Remedia Blog 編集部
株式会社リメディアのコンテンツ編集部です。Web制作やマーケティングなど、Webに関する情報を発信しています。