Webサイト制作におけるデザインガイドラインをご紹介します

弊社のWebサイト制作におけるデザインガイドラインをご紹介します。デザイン制作時に気を配っている点を要点を絞ってご紹介します。
Webサイトのデザイン制作において、基本的におさえておきたい点とはどのようなものでしょうか?
この記事でご紹介するのは弊社のガイドラインから抜粋した簡易版になります。デザイン制作時に気を配っている点について、要点を絞ってご紹介します。
主にWebサイト/WebアプリケーションのUIデザイン制作を想定していますので、グラフィックデザイン/ロゴ制作/バナー制作などのデザインには当てはまらないものも含まれます。
デザインガイドラインの種類について
Webデザインにおける「ガイドライン」という言葉については、その文脈によってさまざまな意味を持つものになります。まずは、この記事における「デザインガイドライン」がどういったものか、ご説明いたします。
特定のサイトやサービスのガイドライン
「デザインガイドライン」というワードで検索すると、この内容が多くヒットするかと思います。有名なものだと、Appleの「Human Interface Guidelines」やGoogleの「Material Design」があげられます。
以下の記事で紹介されているのは、これらのガイドラインになります。

これらは企業のブランドイメージを伝える上でも重要なものになります。近年はAppleやGoogleに限らず、あらゆる企業・サービスのデザインガイドラインが公開されています。
Web制作会社のデザイン方針としてのガイドライン
一方、あらゆるWebサイトのデザインを行う制作会社としてのガイドラインは、特定のサイトに特化したものではありません。どちらかというと「デザイン基本方針」といった表現のほうが分かりやすいかもしれません。
そのため細かいデザインパターンの規定などはせず、一般的なWebデザインにおける基本を、ディレクターを含めた制作チームでの共通認識として、制作物への評価の判断基準とするために作成しています。
弊社における基本方針について、以下でご説明いたします。
基本
以下を基本としてWebサイトのデザインに取り組みます。
- サイトの目的・ユーザー層に応じてデザインの方向性を決定する
- ユーザーにとっての見やすさ・分かりやすさを前提としてデザインする
- あらゆるサイズのデバイス(PC/タブレット/SP)を想定してデザインする
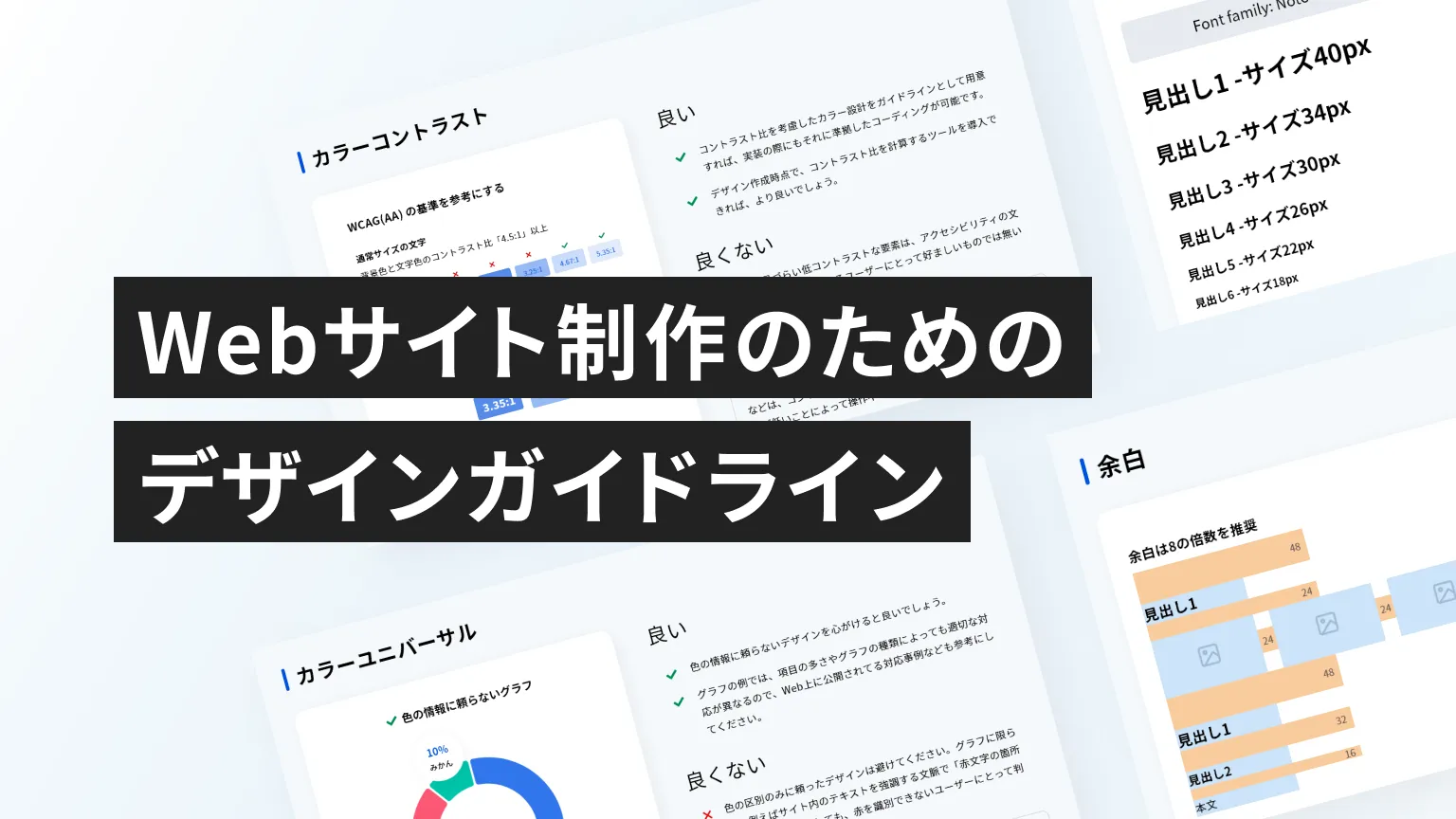
レイアウト・余白
要素の配置や余白などのレイアウトについては、感覚に頼らず統一的なルールを適用することで、情報の理解に役立てられます。
- 統一された正確な余白は、Webサイト全体にまとまりと洗練された印象を生み出す
- 機械的なグリッドレイアウトも取り入れて、整然としたレイアウトを構築する
- 必要に応じて、遊びのある軽やかな印象を与えるレイアウトも検討する
配色
カラー設計はサイトデザインにおいて重要な要素です。感覚だけに頼らない配色を心がけることで、ユーザーの理解を補助することもできます。
- 全体のカラー設計は、デザイン対象のブランドを意識して、適切な配色を心がける
- 見やすさ・分かりやすさにも配慮する
- リンクのカラーであれば、基本的にはユーザーのわかりやすい青色を使用
- 色の情報でしか判断できないデザインは避ける(カラーユニバーサルデザイン)
- 視認性の低い文字色を避ける(カラーコントラスト)
文言
文言については戦略・設計段階からサイト納品までの間に変更が多くあります。デザイン制作の段階でもチェックや修正をなるべく行います。
- 原稿において、間違いや表記ゆれのある場合は確認のうえ、調整する
- 必要な場合を除き、全角英数を使わない
- YAHOO → Yahoo! など、正式名称が違う場合は修正する
- ユーザーのわかりやすさにも配慮し、「こちら」「もっと見る」のような不明瞭なテキストは極力避ける
文字の見やすさ
一般的なWebサイトにおいては文字(文章)が主役となることがほとんどなので、サイト内の文字の読みやすさについて十分配慮します。
- 文字サイズや行間については、可読性に十分配慮しながら最適な数値で設定する
- Webフォントについては、デザイン要件と実装制約を考慮したうえで使用する
- デザイン要件に適したフォントがあれば、積極的に提案する
- 実装時のパフォーマンス要件も考慮し、むやみにフォントの種類は増やさない
画像
画像はWebサイトの印象を大きく左右する要素なので、選定や加工も含めてデザイン上重要な役割を持ちます。
- サイト全体の調和にも配慮し、適した写真やイラストを選定する
- お客さまの希望に応じて、写真の撮影やイラストレーターの紹介・選定もお手伝いする
- 支給された写真素材でも、色味やコントラストなど、最低限の補正は行う
アイコン・図形
ユーザーの操作などにおける補助的な役割がありますが、デザインについては考慮が必要です。
- 特徴のわかりづらい、独特なデザインのアイコンは極力使用しない
- アイコンのデザインに統一性を持たせる
フォーム
とくにWebサイトにおいてはユーザーとのコミュニケーションに当たる部分なので、ユーザビリティやアクセシビリティに十分配慮します。
- ラジオボタンとチェックボックスは一般的によく採用されるデザインを使用する
- ラジオボタンとチェックボックスはクリック・タップ範囲にテキストも含める
- 入力内容のラベルと入力欄は近づけて、関係性をわかりやすくする
- エラーメッセージは、エラーが発生した入力欄のすぐ近くに表示させる
まとめ
以上、弊社のデザインガイドライン(基本方針)となります。これらの内容はより詳しく、参考事例などもあわせて社内のドキュメントとしてまとめています。
実際のプロジェクトにおいては、今回ご紹介したもの以外にも考慮することがあります。Webサイトをはじめとしたデザイン制作に関するご相談は、お気軽にお問い合わせください。